ロゴデザインは「第一印象」が大事です。1度作ってしまったロゴは簡単に作り直せるわけではありません。ロゴの「第一印象」で相手にどれだけ伝えたいことを伝えられるか。自分で作る時、外注する時でも役立つ大事なポイントを私の「ブランドストーリー」を例に書き留めておきます。
自分自身がやりたい事、求められている事、今できる事が ここ数年で変わってきたこともあり、ホームページのリニューアルに合わせてロゴも新しくデザインをしました。
優れたロゴデザイン5つのポイント
屋号決定のエピソード
「HONEY FUNNY」という屋号は15年ほど前にイラストの個展をやる際に考えたものです。
当時、友人に突然誘われて観に行った、2002年公開のミュージカル映画「CHICAGO」のレイトショー。その劇中でロキシー・ハート(レニー・ゼルウィガー)が歌う『Funny Honey』が最高にセクシーでキュートなのが印象的でした。
大画面で観る歌と踊りの余韻に浸りながらも、終電に間に合うかギリギリで…彼女と二人で夢心地のまま夜の新宿を(気分はジャズダンサーで)猛ダッシュで駆け回ったのを今でもよく覚えています。
単純ですが自分の中で最高にときめく瞬間を、ミュージカル映画「CHICAGO」に感じました。こんなエピソードがあって大好きな楽曲『Funny Honey』をひっくり返して『HONEY FUNNY』にしました。
ポップ・キュート・セクシー
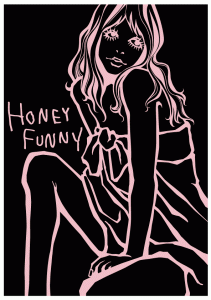
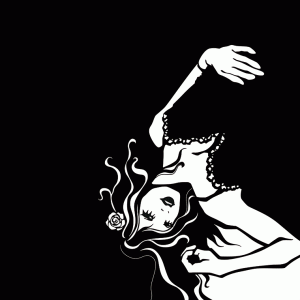
 当時は黒を基調とした女の子のイラストをメインにイラストレーターとしてアーティスト活動をしていました。ポップ・キュート・セクシーで ちょっと毒のあるテイストが好きでした。女性特有の艶かしさや、しなやかさ。誰もが求める愛されたい感情、寂しさ侘しさも含めて。表面上には見えない闇の部分を表現したいと思っていました。
当時は黒を基調とした女の子のイラストをメインにイラストレーターとしてアーティスト活動をしていました。ポップ・キュート・セクシーで ちょっと毒のあるテイストが好きでした。女性特有の艶かしさや、しなやかさ。誰もが求める愛されたい感情、寂しさ侘しさも含めて。表面上には見えない闇の部分を表現したいと思っていました。
単色(切り絵風)で極力無駄を省いて、シンプルな「面と線」で どこまで表現できるか。「シンプルなデザイン」というとこでは、今でも私の基盤になっているかもしれません。
ロゴのリ・デザイン
冒頭にも書きましたが、ロゴのリデザインをするに当たっては心境や環境の変化が一番大きかったです。
アーティスト活動をしている時は「自分自身を前面」に出して表現することがメインでしたが、10年以上経って「やりたい事、求められている事、今できる事」に変化が出てきたからです。
 長いこと使ってきたロゴです。名刺交換の際には「可愛いですね!」と言ってもらえるデザインでした。でも今の私には「個性が強すぎ」だし「可愛すぎ」だったのです…
長いこと使ってきたロゴです。名刺交換の際には「可愛いですね!」と言ってもらえるデザインでした。でも今の私には「個性が強すぎ」だし「可愛すぎ」だったのです…
優れたロゴデザインとは
私が ロゴデザイン をする上で注意していることは まず5つ
1. ストーリー
その企業の背景、価値観など「ブランドストーリー」を適切に表現できているか。ロゴから物語を感じ取れるか。「ふさわしい」デザインであるか。「ブランドストーリー」など ブランディングやコンセプトの重要性については、今後詳しく記事を書きたいと思っています。
2. 第一印象
「初対面の印象は5秒で決まる」と言われております。ロゴの第一印象もそれと全く同じで、第一印象がその人の その後の好感度を大きく左右します。また、ロゴに関して言えることは一目見た時に「アレっぽい」と思ったらアウトです。もうきっと「アレ」でしかなく、どこかの何かに似ているのです。
3. シンプル
個人的にフラットデザインが好きだからもありますが、複雑なものより「わかりやすい」「覚えやすい」。
4. 普遍的
トレンドに振り回されること無く、何年も何十年先も廃ることなく愛されるデザインか。
5. 多様性
モノトーンにした時、小さくした時など。様々な印刷物に対応できるか。

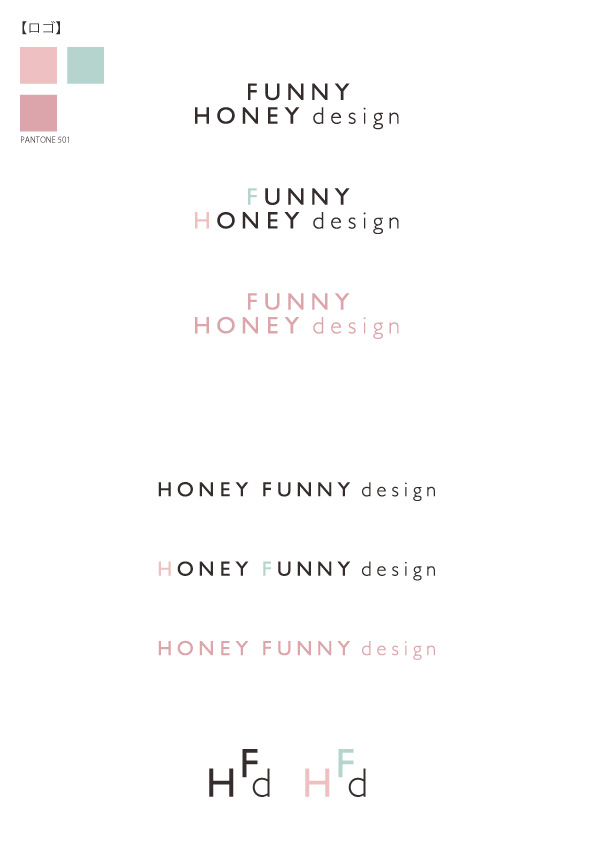
上記を踏まえて完成したロゴです。
サイトのキャッチフレーズにもなっている「シンプル・可愛い」イメージのカラーをキーカラーにして、SNSで使えるアイコン、お気に入り追加した時に表示されるファビコン。横並びのレイアウトなど。様々なものに対応できるようにしました。
可愛いすぎず・主張しすぎず・ナチュラルすぎず・大人っぽすぎず。和風でも洋風でも中華でもない(笑)フレキシブルな対応ができるように、偏りの無いデザインにしたかったので、この偏っていないところが気に入っています。その中でも私の好むもの「シンプル・可愛い」をイメージしていただけるようなデザインに仕上がったと思います。
これから やっと新しい名刺のデザインができます!
まとめ
自分で作れなくても、デザイナーに頼む時は5つのポイントを参考にして依頼してみてください!
私の現在のイメージは「ポップ・キュート・セクシー」とは離れているところもありますが、根底のコンセプト『HONEY – 愛しいもの・人』『 FUNNY – 面白味のある』デザインをしたいという想いは、現在も変わっていません。今も昔も。私自身、遊び心のある『ファニー』な人間でありたいなと思っています。
次回は好きでよく使うフォントのことなどを記事にしようと思います。










コメントを残す