 10年以上、放置していたホームページ。重い腰を上げて、WardPress導入!やっとの思いでリニューアルしました。
10年以上、放置していたホームページ。重い腰を上げて、WardPress導入!やっとの思いでリニューアルしました。
どうして こんなに長い間、放置してしまったかというと…当時「本当に大変な思いをして作り上げた!」という記憶だけが残っていたので、あの時間と労力を考えると なかなか手が出せなかったのです。
1ページ更新するだけなのに、とにかく めんどくさい。「サムネイル作って、ライトボックス用の大きい画像用意して、個々の新しいページ作ってリンクして。それからトップページでお知らせして、またリンク貼って… 」と。とにかく面倒でした。
WardPress導入レスポンシブデザイン対応までの流れ
目次
1. Flashサイトの問題点
以前、デザインしたサイトはトップページをFlashで作成したものでした。iPhoneに機種変更した時、トップページからいきなりサイトが見れない状態で、せっかく大きく配置していたイラストも何も見れません…
 幸い、トップページ以外はHTMLで書いていたので「デザインも気に入ってるし、一応コンテンツに入れるし まぁ良いか」くらいの気持ちでいました。
幸い、トップページ以外はHTMLで書いていたので「デザインも気に入ってるし、一応コンテンツに入れるし まぁ良いか」くらいの気持ちでいました。

Flash全盛期から衰退へ
初めて独学でウェブサイトを作ったりしていたのが2003年くらいだっと思うのですが、この頃は まだ Flash全盛期だったんじゃないかと思います。当時のわたしは Flashを使って難しいことができなかったので、オールFlashのウェブサイトに憧れていました。
2005年頃よりFlashで作られたサイトは失速し始めました。2006年に勤めていたWEB制作会社では FlashはSEOに不向きとのことで、HTMLとCSSで作っていました。
その後、結婚・出産・子育てと続いて、気がつくと Flashのウェブサイトは ほとんど見なくなっていました。Appleユーザーの わたしは『iPhoneからFlashサイトが見れない < 見れないから辞めたい』という単純な理由でしたが、今になって気になったので、今更ですが調べてみました。
Flash Playerを提供するAdobeは、2020年末までにAdobe Flash Playerの配布およびアップデートを終了することを発表しました。
そういうことでしたか!
2. レスポンシブデザインを考える
現在はスマートフォンやタブレットでのサイト閲覧が主流になりました。わたしは調べものをする時ほとんど『ソファーでゴロンとして スマホ』です。そういう方も とても多いと思います。その時、すごく気になるタイトルが出てきてクリックしても、トップページの読み込みが遅かったり、ましてや『見れない』となったら即離脱してしまいます。きっと以前の わたしのウェブサイトもそうだったことでしょう…もう、今すぐ どうにかしたい!レスポンシブデザインに変更したい!
WardPressとの出会い
レスポンシブ対応のデザインにしたいけど何から始めて良いかわからず途方にくれていました。そのタイミングで以前の職場の友人から「ブログ感覚で更新できる WardPressが良いよ!デザインもカスタマイズできるよ!」という話を聞き、その時初めてWardPressの存在を知りました。
3. WordPress導入
テーマを探す
『テーマを探す』ここが結構、時間がかかりました。最初はオリジナルのデザインにしたいなら、テーマを自作しないといけないとカン違いしていたので、まずはそこの理解から始まりました。
デザイナー向けテーマ・わたしの必須項目
- ポートフォリオ タイプ
- ギャラリー機能
- シンプルなデザイン
- 自由度の高いカスタマイズが可能
- ちょっとしたエフェクト
4. ポートフォリオに特化した シンプルでおしゃれなデザインのテーマ
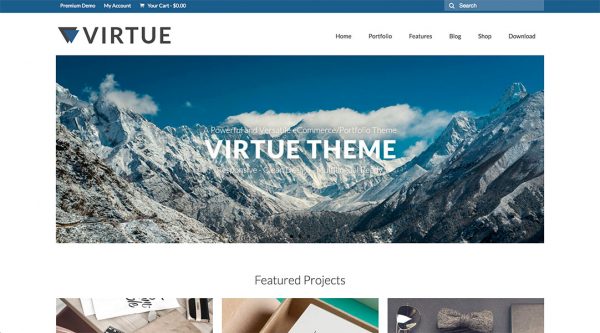
候補は「UNWIND」、「Sketch」、「Pure」、「Virtue」まで絞り込みました。
UNWIND

Sketch

Pure

Virtue

20個以上のテーマをダウンロードして試して、ここまで半月くらいかかり、最終的にVirtueに決めました!
WordPress導入でホームページの更新は驚くほど楽で早くなり、そして自分だけじゃできないデザイン性・機能性の高いものができて現段階では満足しています。
参考にさせていただいたのは以下のサイト様です。
- フリーランスが実績を載せるポートフォリオに最適なWordPressテンプレート8選
- ポートフォリオサイトに最適な無料ワードプレステーマ15選
- 【事業の目的別】WordPressテーマおすすめベスト5!
無料テーマ「Virtue」カスタマイズの参考サイトが思ったよりも少なかったので苦戦しました。
自分で忘れないためにも今後、少しずつカスタマイズのことを記事にしたいと思います。





コメントを残す